Dynamiskt innehållsblockering
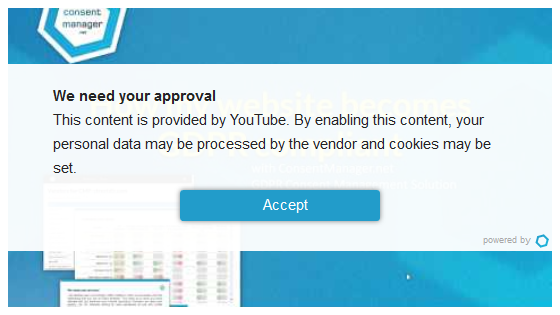
Dynamisk innehållsblockering tillåter en besökare att aktivera innehåll på din sida och samtidigt avvisa samtycke. Ett typiskt scenario är blockering av YouTube-videor på en webbplats:
YouTube-video i blockerat läge:

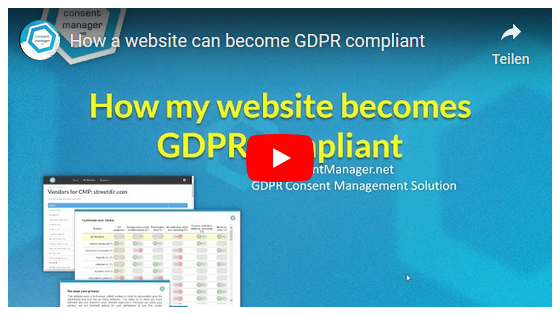
Samma YouTube-video när besökaren klickade på accept:

Typer för dynamisk innehållsblockering
- Youtube
- Vimeo
- Google Maps
- OpenStreetMap
- TikTok
- iFrames/IMG/video/...
Krav
Dynamiskt innehållsblockering fungerar bara med innehåll på din webbplats som är beredd att blockeras och innehåller ett leverantörs-ID (data-cmp-vendor="...").
IFrame-koder
Utöver ovanstående krav, om det blockerade innehållet är ett IFrame-element, måste IFrame ha en bredd och höjd och måste ha en minimistorlek på 300x300 pixlar. För IFrames med en mindre storlek, du måste in data-cmp-preview="XxY" för att få en förhandsvisning.
Skriptkoder
Förutom ovanstående krav, om det blockerade innehållet är ett skriptelement, måste du lägga till attributet data-cmp-preview="400x300" (där 400x300 är förhandsgranskningselementets bredd och höjd).
Exempel med Google Maps:
https://help.consentmanager.net/link/73#bkmrk-google-maps-via-api
Automatisk förhandsvisningsbild
En automatisk förhandsvisningsbild visas för YouTube, Vimeo och Google Maps i inbäddningsläge (/ maps / embed? Pb = ...).
Ändra texter
Du kan justera texterna i förhandsgranskningen i ditt inloggningsområde under Meny> Texter> Förhandsgranska eller genom att använda attributen data-cmp-preview-headline, data-cmp-preview-text, ... (kolla här) i elementet.








