Hur blockerar jag koder och kakor från tredje part om inget samtycke ges?
Automatisk kontra manuell blockering
ConsentManager erbjuder manual och automatisk blockering av koder och kakor. Trots att automatisk blockering är enklare att installera, rekommenderar vi av överensstämmelse att använda manuell blockering!
Här är en jämförelse av de två blockeringsmetoderna:
|
Automatisk blockering
Du kan läsa mer om Automatisk blockering av koder och kakor här. |
Manuell blockering
Vi rekommenderar att du använder manuell blockering för att undvika efterlevnadsproblem! |
Manuell blockering av koder och kakor
CMP kan skjuta upp belastningen på annonser på din webbplats tills samtycke ges. För att aktivera den här funktionen måste du ändra befintliga annonskoder på din webbplats.
Observera att blockering / uppskjutning av lastning bara fungerar med asynkrona skriptkoder och Iframe-koder och inte med synkrona skriptkoder.
Iframe-koder
Följ de här stegen om du vill skjuta upp en iframe-kod:
- Ändra
src="…"iframes attribut tilldata-cmp-src="…" - Lägg till en ny
src="about:blank"attribut till iframe - Om en
class="…"finns, lägg tillcmplazyloadtill värdet. Om klass inte finns, lägg till attributet inklusive värdetclass="cmplazyload" - Lägg till ett nytt attribut
data-cmp-vendor="x"och / ellerdata-cmp-purpose="x"för att avfyra koden endast om samtycke för denna leverantör och syfte ges. Se info nedan.
Exempelkod före ändring:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>Exempelkod efter ändring:
<iframe width="300" height="250" noresize="noresize" scrolling="no"
frameborder="0" marginheight="0" marginwidth="0"
class="cmplazyload"
src="about:blank"
data-cmp-vendor="123"
data-cmp-src="http://adserver.de/?x=1&y=2"
ALLOWTRANSPARENCY="true"></iframe>asynkrona skriptkoder
Om du vill skjuta upp belastningen på en async. Skriptkod, följ dessa steg:
- Om en
src="..."finns, ändrasrc="…"attribut för skriptet tilldata-cmp-src="…" - Om en
type="..."finns, ändra dess värde tilltext/plain, lägg annars till attributet med detta värdetype="text/plain". - Om en
class="…"finns, lägg tillcmplazyloadtill värdet. Om klass inte finns, lägg till attributet inklusive värdetclass="cmplazyload" - Lägg till ett nytt attribut
data-cmp-vendor="x"och / ellerdata-cmp-purpose="x"för att avfyra koden endast om samtycke för denna leverantör och syfte ges. Se info nedan.
Exempelkod 1 före ändring:
<script async
type="text/javascript"
src="https://adserver.de/banner.php"></script>Exempel kod 1 efter ändring:
<script async
type="text/plain"
data-cmp-src="https://adserver.de/banner.php"
class="cmplazyload"
data-cmp-vendor="123"
></script>Exempelkod 2 före ändring:
<script type="text/javascript">
console.log("do something here");
</script>Exempel kod 2 efter ändring:
<script type="text/plain" class="cmplazyload" data-cmp-vendor="123">
console.log("do something here");
</script>Blockera andra sidelement
Den ovan beskrivna blockeringsmekanismen kan användas med i princip alla HTML-element som laddar tredjepartsdata:
- Bild
- video-
- källa
- objektet
- embed
- länk (Obs: använd data-cmp-href istället för data-cmp-src)
Ytterligare attribut
Följande ytterligare attribut kan läggas till skript- / iframe-koder för att ytterligare anpassa leveransen till vissa samtyckesresultat:
|
attribut |
Beskrivning |
|
|
om det finns, kommer CMP att dölja iframe om samtycke inte ges och dölja iframe om samtycke ges |
|
|
CMP aktiverar bara detta skript / iframe om samtycke för leverantören Kan också innehålla värde |
|
|
CMP aktiverar bara detta skript / iframe om samtycke för ändamål Kan också innehålla värde |
|
|
CMP visar en förhandsgranskning (se blockering av dynamiskt innehåll) element i denna position. |
|
|
Ber CMP att avblockera alla andra element med klass xxx när detta element avblockeras. |
|
|
Låter dig justera rubriktexten för förhandsvisningen. |
|
|
Låter dig justera förhandsgranskningstexten. |
|
|
Låter dig justera knapptexten i förhandsvisningen. |
|
|
Låter dig justera kryssrutan för förhandsgranskningen. Om den är inställd på en tom sträng visas inte kryssrutan. |
|
|
Låter dig justera bilden av förhandsgranskningen. |
data-cmp-preview-bgcolor="#000"
|
Låter dig justera bakgrundsfärgen för förhandsgranskningen (standard = svart) |
|
|
Ställer in läget för förhandsgranskningen: - 0 (standard): Förhandsgranskningen visas endast om inget samtycke till denna leverantör ges - 1: Förhandsgranskningen visas alltid (även om leverantören har samtycke) |
|
|
CMP kommer inte att använda automatisk blockering med detta element. |
|
|
CMP använder inte automatisk blockering med detta element och alla element som skapas av detta element. |
|
|
Blockerar elementet beroende på värdet av - - - |
Obs: Om data-cmp-vendor="..." och data-cmp-purpose="..." inte finns, kommer systemet att kontrollera om minst ett syfte godtogs. Om så är fallet aktiveras koden.
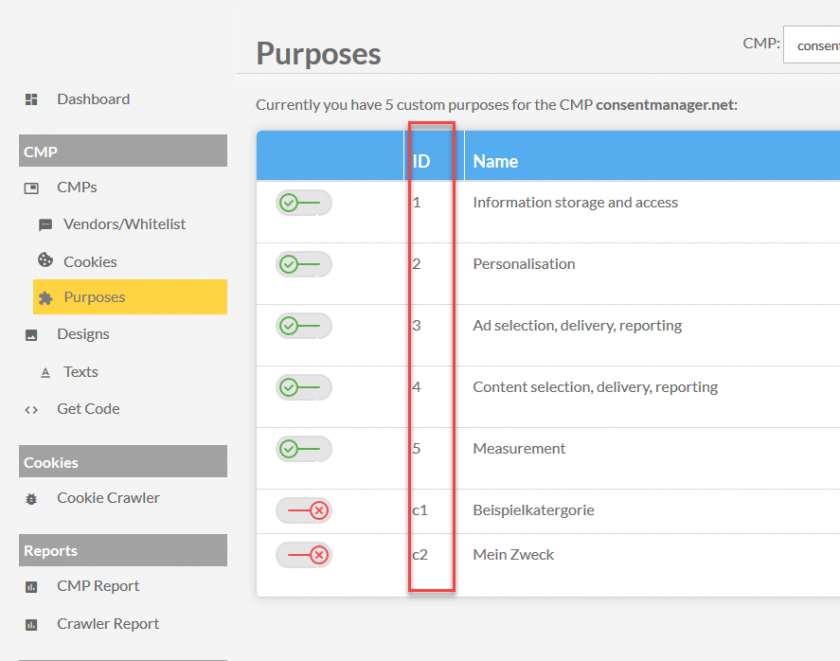
Du kan hitta ID: er för alla ändamål i menyn Syften:

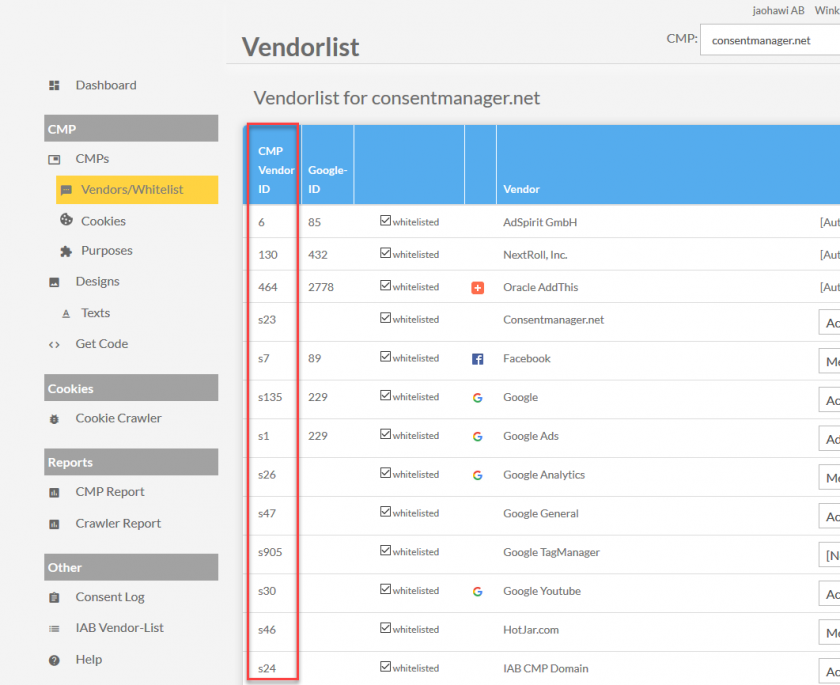
Du hittar ID för alla leverantörer i menyn Försäljare / Vitlista: