Hur man optimerar PageSpeed när man använder consentmanager?
Om du använder (någon) cookie -banner på din webbplats kommer webbplatsens hastighet att vara lägre på grund av mängden ytterligare skript som måste laddas. Här är några tips om hur du kan förbättra din sidhastighet:
Teknisk optimering
Använd en hög cachningstid
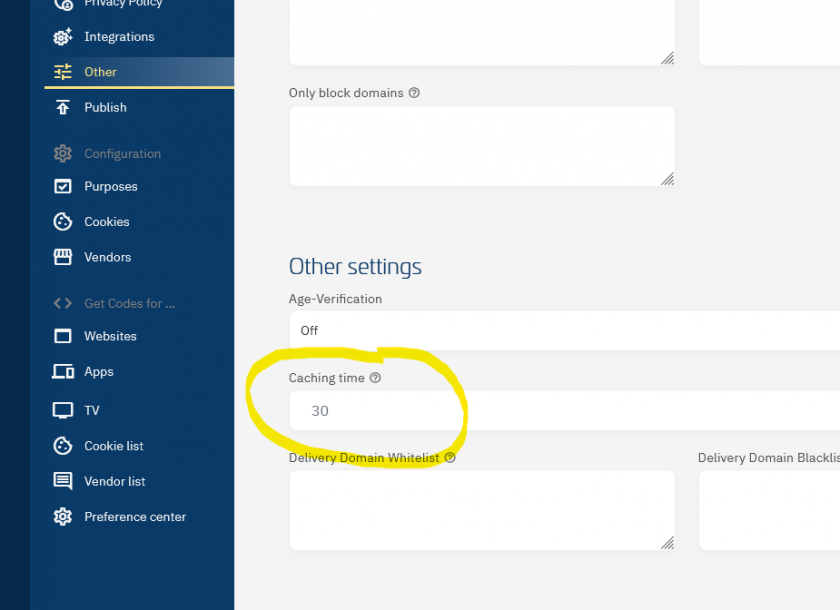
Du kan ställa in tiden för vilken skript cachelagras under Meny > CMPs > Annat. Standardinställningen här är 30 minuter. Genom att använda högre värden tillåter du längre cachning och undviker att användare behöver begära koderna igen för ofta.

Använd halvautomatisk blockeringskod
CMP erbjuder dig två kodversioner: Automatisk och halvautomatisk/manuell blockeringskod. Den halvautomatiska blockeringskoden laddas asynkront och kommer därför att ha en lägre inverkan på din sidprestanda. Vi rekommenderar oss alltid den halvautomatiska blockeringskoden.
Lägg till koden direkt på sidan
Det rekommenderas alltid att lägga till CMP -koden direkt till din webbplatskod istället för att lägga till CMP -koden via en TagManager eller liknande. Användningen av en tagghanterare kommer att försena sidladdningen med cirka 200-500 ms och därför påverka dina CLS/LCP-poäng negativt (se nedan).
Placera CMP-koden så tidigt som möjligt på din webbplats
För att CMP ska kunna laddas snabbt bör du lägga till CMP -koden så tidigt som möjligt i din <body> or <head> märka.
Använd föranslutning
För att minska anslutningstiderna kan du lägga till följande kod i din <head>:
<link rel="preconnect" href="https://delivery.consentmanager.net">
<link rel="preconnect" href="https://cdn.consentmanager.net">
Vänligen notera: Beroende på dina kontoinställningar kan webbadresserna som din CMP använder vara olika. Var noga med att alltid lägga till hela underdomänen (t.ex. leverans.consentmanager.net) som en föranslutning.
Designoptimering
Cumulative Layout Shift (CLS)
För Googles sökmotor är Cummulative Layout Shift (CLS) relevanta rankningsfaktorer. För att minska CMP: s inverkan på din webbplats rekommenderar vi följande:
- Använd inte externa teckensnitt (utan endast egna typsnittsfiler om det behövs) i din anpassade CSS för din consentmanager utformning
- Använd inte externa bilder (eller några bilder) i din anpassade HTML consentmanager design. Om möjligt, använd inline SVG -bilder för att undvika ytterligare nedladdning av bildfilen.
- Använd inte extern CSS (@import -regler) i din egna CSS consentmanager utformning
- Använd inte consentmanager Layoutläge "Push down" (CMP > Designs > Box-inställningar) som visas högst upp i fönstret
Största innehållsrika färg (LCP)
I likhet med CLS (ovan) är LCP en annan rankningsfaktor. För att minska CMP: s inverkan på din webbplats rekommenderar vi följande:
- Följ de tekniska rekommendationerna ovan (kodplacering, föranslutning etc.)
- Använda whitelabel -proxyläge där det är möjligt
- Prova att designa samtyckeskiktet för att använda så lite utrymme som möjligt (vanligtvis bara möjligt med skrivbordslayouter)
- Ställ in CMP -inställningarna för att endast visa samtyckeskiktet i EU/EES -länder för att minska LCP -påverkan i andra länder
- Om laddningshastigheten är viktig rekommenderar vi att du inte använder importer (konfigurationsvariabel cmp_waitforimport) och ställer in samtyckesomfånget till domänspecifikt samtycke (Meny > CMPs > Juridiska inställningar > Samtyckesomfång)
- Undvik design med bakgrundsbilder
- Du kan ställa in Meny > Designs > Redigera > Beteende så att lagret visas först efter x sekunder och/eller vid musrörelse. Detta kan hjälpa till att hantera LCP.
Interaktion till nästa färg (INP)
INP beskriver den tid som webbläsaren behöver för att beräkna mellan användarinteraktion (t.ex. klicka på acceptera) och det ögonblick då gränssnittet reagerar. I din consentmanager setup detta påverkas främst av a) antalet leverantörer och b) designalternativen som du använder. Här är några rekommendationer för att öka INP-värdet:
- Använd så få leverantörer som möjligt
- Gruppera leverantörer jämnt efter ändamål (t.ex. är det snabbare att använda 10 leverantörer per 10 ändamål än 100 leverantörer grupperade i ett ändamål.
- Använd en design som inte visar leverantörerna på det första lagret (t.ex. ingen utökad leverantörslista på första lagret)
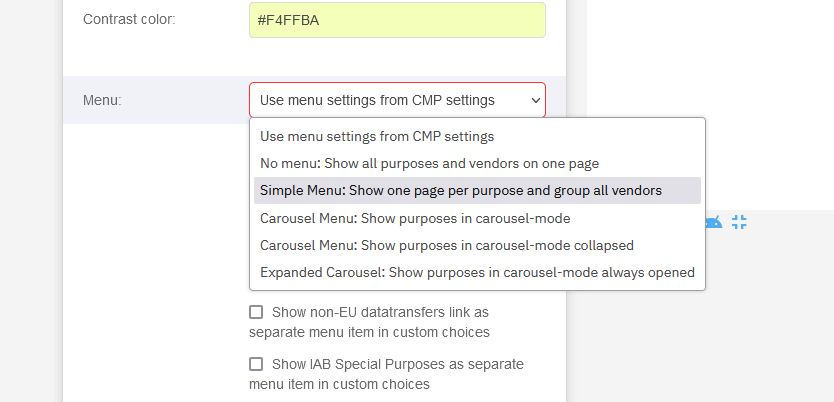
- Använd en design som bara visar en del av leverantörerna på det andra lagret (preferenslager). Du kan ställa in detta i designinställningarna genom att expandera rutan "Sida med anpassade inställningar" > Meny. Använd en design med en meny och undvik design utan meny eller design med utökad karusell.