[iOS] 0. Migrationsguide
1.99.2
Ny CmpConfig
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpConfig.isDebugMode = true
cmpConfig.designId = 10
cmpConfig.idfa = "idfa"
cmpConfig.isJumpToSettingsPage = true
cmpConfig.timeout = 6000Ny CmpLayout
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)Nya återuppringningar
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .fullScreen
})
.withOnCmp(atTrackingStatusChangedCallback: { oldStatus, newStatus, dateChanged in
print(oldStatus, newStatus, dateChanged)
})
Byte av förråd
Vi ändrar våra arkiv till Github från Iubenda. Följ stegen nedan för att behålla de senaste uppdateringarna:
kokopod
För cocoapod finns inga förändringar. Se bara till att använda Poden CmpSdk.
- Se till att du har Cocoapods installerade.
- Uppdatera din Cocoapods-version till 1.6.4 eller senare.
XC-Framework
- Vårt XC-Framework finns nu på GitHub. Få tillgång till den på: https://github.com/iubenda/cm-sdk-xcframework.
- Klona eller ladda ner XC-Framework från det medföljande GitHub-förrådet.
Swift Package Manager
Vi stöder nu Swift Package Manager.
- Uppdatera ditt projekts beroenden för att inkludera vår SDK med SPM.
- Repository URL för Swift Package Manager är: https://github.com/iubenda/cm-sdk-xcframework.
- Följ den officiella Swift Package Manager-dokumentationen för att integrera SDK:n i ditt projekt.
Från 1.xx till 1.6.0
Det är viktigt att notera att uppgradering till en ny version av en app kanske inte alltid är en sömlös process. I vissa fall kan du behöva ändra din kod eller uppdatera dina beroenden för att säkerställa att din app fungerar korrekt.
Uppdatera CMP-ID:n till kod-ID:n för fortsatt användning av SDK:n
Vi gör några ändringar i CMP-ID:n som används för att identifiera vår CMP. För att säkerställa att du kan fortsätta att använda vår SDK kommer det att vara nödvändigt att uppdatera CMP ID:n med den nya Kod-ID:n som finns i administratörsområdet för SDK-koden.
Hur uppdaterar du CMP-ID:n?
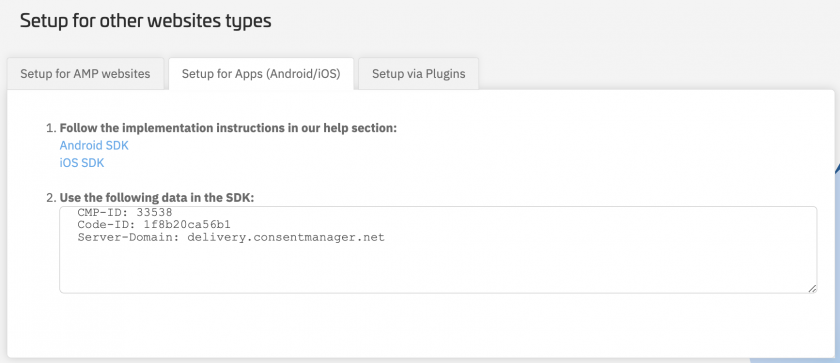
För att uppdatera CMP-ID:n måste du logga in på adminområdet för Consentmanager och hitta de nya kod-ID:n (Hämta kod -> Konfiguration för appar (Android/iOS)). När du har den nya Kod ID, du kan byta ut CMP-ID i din SDK-kod med den
Vi rekommenderar att du uppdaterar din SDK-kod med den nya Kod-ID:n så snart som möjligt för att säkerställa att du kan fortsätta använda vår CMP utan avbrott.
Observera att slutet av livet för CMP-ID:t är planerat till december 2023. Detta innebär att CMP-ID inte längre kommer att stödjas efter det datumet. Om du har några frågor eller funderingar kring den här migreringen, tveka inte att kontakta vårt supportteam för hjälp!
Ändringar av konstruktör
Vi ändrade konstruktoranropen och gör det enklare. Det finns i princip två huvudkonstruktörer nu. Som kan initieras så här:
/** Initialize with CmpConfig */
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig, viewController: self)
/** Initialize without CmpConfig */
cmpConsentTool = cmpConsentTool(CMPConsentTool(domain: myCmpConfig.domain, codeId: myCmpConfig.appId, appName: myCmpConfig.appName, language: myCmpConfig.language, viewController: self))
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Ändringar för att kontrollera för samtyckeslager
I den tidigare versionen av CMP SDK integrerades kontrollen för samtyckesskiktet i huvudkonstruktörsfunktionen som anges av automatisk uppdatering parameter. I den nya versionen av appen separerade vi checken i en ny funktion som heter initialize(). Denna ändring har gjorts för att förbättra tillförlitligheten och konsekvensen av samtyckeslagerkontrollen.
För att använda initialize()-funktionen kan du anropa createInstance() med de nödvändiga parametrarna och lägga till initialize()-funktionen på det returnerade objektet:
CMPConsentTool(cmpConfig: cmpConfig, viewController: self).initialize()Nya API-funktioner
I den tidigare versionen av CMP SDK fanns det inga funktioner för att få information om användarens aktiverade och inaktiverade leverantörer, eller för att aktivera och inaktivera leverantörs- och ändamålslistor. I den nya versionen av appen har vi lagt till flera nya API-funktioner som gör att du kan interagera djupare med samtyckesskiktet.
De nya API-funktionerna är:
-
getAgreedVendors (getEnabledVendors): Denna funktion returnerar en sträng som innehåller ID:n för de leverantörer som användaren har accepterat. -
getAgreedVendorList(getEnabledVendorList): Denna funktion returnerar en lista över ID:n för de leverantörer som användaren har accepterat. -
getDisabledVendors: Denna funktion returnerar en lista över ID:n för de leverantörer som användaren har inaktiverat. -
enableVendorList: Denna funktion aktiverar de angivna leverantörerna. -
disableVendorList: Denna funktion inaktiverar de angivna leverantörerna. -
enablePurposeList: Den här funktionen aktiverar de angivna syftena och uppdaterar leverantörslistan som standard. -
disablePurposeList: Den här funktionen inaktiverar de angivna syftena och uppdaterar leverantörslistan som standard. -
rejectAll: Denna funktion simulerar en användares avvisande av alla leverantörer och syften. Det kräver enOnConsentReceivedCallbackåteruppringningsfunktion för att hantera API:ets asynkronitet. -
acceptAll: Denna funktion simulerar en användares acceptans av alla leverantörer och syften. Det kräver enOnConsentReceivedCallbackåteruppringningsfunktion för att hantera API:ets asynkronitet.
Smakämnen rejectAll och acceptAll funktioner kräver att tillhandahålla en återuppringningsfunktion för att hantera API:ets asynkronitet. Du bör implementera all affärslogik som beror på resultaten av dessa funktioner i återuppringningsfunktionerna för att säkerställa att din app uppdateras korrekt.
Uppdatering till nya gränssnittsnamnkonventioner
Vi har gjort några ändringar i våra gränssnittsnamnkonventioner för att synkronisera API:erna för de inbyggda SDK:erna och för bättre domänförståelse. Som ett resultat av dessa ändringar har vissa API-signaturer modifierats och några nya metoder har introducerats.
Här är ändringarna som har gjorts:
| Gammal API-signatur | Ny API-signatur |
getLastConsentString(); |
|
exportCMPData(); |
|
importCMPData(cmpData: string); |
|
getAgreedVendor(); |
|
Uppdatera Error Callback med CMP-feltyper
Vi introducerar CMP-feltyper i felåteruppringningen för att ge större flexibilitet och för att möjliggöra mer distingerat beteende beroende på vilken typ av fel som uppstår. Med den här uppdateringen kommer du att kunna hantera olika typer av fel mer effektivt, vilket hjälper till att säkerställa att dina användare får bästa möjliga upplevelse.
Vad är CMP-feltyper?
CMP-feltyper är en uppsättning feltyper som har introducerats till felåteruppringningen. Dessa feltyper används för att identifiera typen av fel som har uppstått, och de kan användas för att utlösa olika beteenden beroende på typen av fel.
De fyra CMP-feltyperna som har introducerats är:
- Nätverksfel
- TimeoutError
- ConsentReadWriteError
- okänt fel
Hur kommer denna förändring att påverka din kod?
För att stödja de nya CMP-feltyperna har signaturen för felåteruppringningen uppdaterats. Den nya signaturen är:
func onCMPError(type: CmpErrorType, message: String?)
Du måste uppdatera din kod för att använda den nya signaturen och för att hantera de olika typerna av fel på rätt sätt.
Hur kan man hantera olika typer av fel?
För att hantera olika typer av fel kan du använda parametern CmpErrorType som skickas till felåteruppringningen. Den här parametern kommer att innehålla typen av fel som har uppstått, som du kan använda för att utlösa olika beteenden.
Till exempel kan du hantera ett nätverksfel annorlunda än ett ConsentLayerError. Du kan använda parametern CmpErrorType för att fastställa typen av fel och för att utlösa lämpligt beteende.
Ett exempel på en implementering kan se ut så här:
func onCMPError(type: CmpErrorType, message: String?) -> Void {
switch type {
case .networkError:
print(message)
print("error network")
break
case .timeoutError:
print(message)
print("error timeout")
break
case .consentDataReadWriteError:
print(message)
print("error consent read/write")
break
case .unknownError:
print(message)
print("error unknown")
break
@unknown default:
print(message)
print("error network")
break
}
}Ny återuppringning för att identifiera användarknapphändelser:
Vi har lagt till en ny återuppringningsfunktion, OnCmpButtonClickedCallback, som kan användas för att fastställa användarnas interaktioner med samtyckesskiktet genom att fånga de specifika knappklickshändelser. Denna återuppringning hjälper utvecklare att få insikter i användarpreferenser och anpassa användarupplevelsen därefter.
Ett exempel på en implementering kan se ut så här:
func onButtonClickedEvent(event: CmpButtonEvent) -> Void {
switch event {
case .acceptAll:
print("user accepted all")
break
case .rejectAll:
print("user accepted all")
break
case .save:
print("user saved custom settings")
break
case .close:
print("user closed consent layer without giving consent")
break
@unknown default:
print("unknown button event")
}
}