[iOS] 1. consentmanager SDK-integration
Smakämnen consentmanager SDK för iOS-appar implementerar och tillhandahåller funktionalitet för att informera användaren om dataskydd och fråga och samla in samtycke från användaren. Det gör det möjligt för app-utvecklare att enkelt integrera consentmanager tjänst i deras app.
Hur det fungerar
- Integrera SDK i appen och konfigurera SDK-inställningarna
- När SDK-enheten är sammankopplad i en app kommer SDK att tillhandahålla funktioner för apputvecklaren för att hämta samtyckesdata
- Så snart appen startar hämtar SDK automatiskt information från consentmanager servrar för att förbereda SDK för dess användning.
- Det rekommenderas att appen skapar en klassinstans vid start av appen
CMPConsentTool. När detta har skapats kommer SDK automatiskt att visa samtyckeskärmen vid behov. - När appen vill behandla personuppgifter, bör den "fråga" SDK om samtycke gavs för det specifika syftet och leverantören.
Installation via Cocoapod
Hitta de kompatibla inbyggda SDK-versionerna här.
Lägg till bibliotek med Cocoapod
Du kan installera consentmanager SDK genom att lägga till CmpSdk till din Podfile som förklaras i exemplet nedan:
target 'YourProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
pod 'CmpSdk'
target 'YourProjectTests' do
inherit! :search_paths
# Pods for testing
end
...
endNär detta är klart måste du köra pod install i din projektkatalog för att installera consentmanager SDK. Efter detta, vänligen öppna *.xcworkspace och bygga.
När du har följt alla steg bör ditt beroende installeras och du kan fortsätta och använda det i ditt projekt.
Installation via Swift Package Manager
- Öppna Swift Package Manager.
- Gå till
File>Swift Packages>Add Package Dependency. - Lägg till SDK-arkivets URL
Du kommer nu att se ett nytt fönster där du kan ange URL:en till SDK:s arkiv. De flesta SDK:er finns på GitHub, så webbadressen kommer ofta att se ut som
https://github.com/iubenda/cm-sdk-xcframework.git
När du har angett webbadressen klickar duNext. - Välj SDK-versionen
SPM kommer nu att hämta arkivet och ber dig välja en version.
Du kan välja att lägga till paketet genom att välja en versionsregel:
-Up to Next Major: Detta kommer att uppdatera paketet till nästa större version. Det är det rekommenderade alternativet eftersom det lägger till uppdateringar som inte har brytande ändringar.
-Up to Next Minor: Detta kommer att uppdatera paketet till nästa mindre version.
-Exact: Detta låser paketet till en specifik version. Inga uppdateringar kommer att installeras.
Välj den version du vill använda och klickaNext. - Lägg till SDK till ditt mål
På nästa skärm väljer du de mål som du vill lägga till paketberoendet till. Mål är vanligtvis din app och eventuella tester som du kan ha. KlickFinishför att slutföra processen. - Importera SDK
Nu när SDK:n har lagts till i ditt projekt måste du importera den för att kunna använda den. Gå till filen där du vill använda SDK:n och lägg till följande importsats överst:
import CmpSdkInitiera SDK
Med app-start (oftast din viewDidLoad-funktion) kan du måste skapa en instans av klass CMPConsentTool. Detta hämtar automatiskt nödvändig data från vår server och avgör om samtycksskärmen måste visas eller inte. I så fall kommer SDK automatiskt att visa samtyckskärmen vid denna tidpunkt, samla in data och tillhandahålla informationen till appen. Instansen kan sedan användas för att få samtyckeuppgifter från SDK för att kunna använda den i appen.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
// optional configure additional parameter
cmpConfig.isAutomaticATTRequest = true;
// initialize the SDK
cmpConsentTool = CMPConsentTool(cmpConfig: cmpConfig)
/** Optionally chain callbacks */
cmpConsentTool = cmpConsentTool.withOpenListener(onOpen)
.withOnCmpButtonClickedCallback(onButtonClickedEvent)
.withCloseListener(onClose)
.withErrorListener(onCmpError)Observera att det är viktigt att initiera SDK:n i viewDidLoad-metoden. Annars kanske vyn inte är redo att användas och SDK:n kan misslyckas.
Se till att använda rätt konfigurationsdata. Konfigurationsdata kan hittas i din consentmanager konto på Meny > CMPs > Hämta kod för appar > Kod-ID
SwiftUI
För att integrera SDK:n i en SwiftUI-miljö måste du tillhandahålla en UIViewController som är insvept i en UIViewControllerRepresentable. Du kan hitta mer information om på tjänstemannen äpple dokumentation. Innan du integrerar SDK:n se till att du redan har integrerat modulen i ditt projekt.
1. Vi börjar med att skapa en vanlig UiViewController liknande exemplen för Swift/Objective C
import UIKit
import consentmanager
class CmpViewController: UIViewController {
struct config {
static let domain = "Server-Domain from consentmanager, e.g. delivery.consentmanager.net"
static let appId = "Code-ID from consentmanager, e.g. b238acdf1a..."
static let appName = "testApp"
static let language = "DE"
}
var cmpManager: CMPConsentTool? = nil
private func setupCmpConfig() {
// Do any additional setup after loading the view.
let cmpConfig : CmpConfig = CmpConfig.shared.setup(withId: config.appId, domain: config.domain, appName: config.appName, language: config.language);
cmpConfig.isAutomaticATTRequest = true;
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withErrorListener(onCMPError)
.withCloseListener(onClose)
.withOnCMPNotOpenedListener(onCMPNotOpened).initialize()
}
func onClose() -> Void {
NSLog("closed event");
}
func onOpen() -> Void {
NSLog("opened event");
}
func onCMPNotOpened() -> Void {
NSLog("not opened event");
}
override func viewDidLoad() {
super.viewDidLoad()
setupCmpConfig();
let button = UIButton.init(frame: CGRect.init(x: 10, y: 100, width: 100, height: 50))
button.setTitle("Consent", for: .normal)
button.backgroundColor = .red
button.addTarget(self, action: #selector(onShowConsentClicked), for: .touchUpInside)
self.view.addSubview(button)
}
/**
* Show consent button was clicked
*/
@objc func onShowConsentClicked(sender: UIButton!) {
cmpManager!.openView()
}
}
2. För att använda styrenheten i swiftUI du måste skapa en UIViewControllerRepresentable som instansierar CmpViewController:
import SwiftUI
struct CmpViewControllerRepresentable: UIViewControllerRepresentable {
func makeUIViewController(context: Context) -> UIViewController {
let cmpViewController = CmpViewController()
return cmpViewController
}
func updateUIViewController(_ uiViewController: UIViewController, context: Context) {
}
}
3. Nu kan vi använda ControllerView i SwiftUI-kontexten:
import SwiftUI
@main
struct cmpApp: App {
var body: some Scene {
WindowGroup {
CmpViewControllerRepresentable()
}
}
}
Ett exempelprojekt tillhandahålls här.
Interna applänkar och domänvitlista
För att implementera funktionen där vissa domäner är vitlistade och, när de nås inom samtyckesplattformen (CMP) WebView, inte öppnas i en extern webbläsare som Safari utan inom själva WebView, kan du implementera en återuppringningsmekanism för att utföra anpassade åtgärder baserat på domän, som att öppna en annan ViewController:
cmpConfig.domainWhitelist = ["add your domains to be whitelisted"]
cmpManager.withOnCmpLinkClickListener({ url, decisionHandler in
//check URL and add the nav action
decisionHandler!.pointee = WKNavigationActionPolicy.allow
decisionHandler!.pointee = WKNavigationActionPolicy.cancel
// return shouldCloseWebView (true) or stay open (false)
return true
})
Med SDK
Kontrollera för samtycke
För att kontrollera om en leverantör eller syfte har samtycke kan du använda de två metoderna:
if(consentTool!.hasPurposeConsent("52"))
{
if(consentTool!.hasVendorConsent("s26"))
{
//do something with data
}
}Båda metoderna hasPurposeConsent och hasVendorConsent kräver två parametrar:
- id - Sträng av leverantören eller syfte-ID. Observera att leverantörs-ID: n kan ha olika format ("123", "s123" och "c123"), vänligen dubbelkontrollera med Meny> Leverantörer och Meny> Syften i din consentmanager konto.
- isIABVendor / isIABPurpose - Om leverantören eller syftet är en leverantör / syfte som följer IAB TCF-standarden, måste du ställa in en sann, annars en falsk.
Kom ihåg: Alla leverantörer som inte tillhör IAB har ID som börjar med "s" eller "c" (t.ex. "s123"); leverantörer som tillhör IAB har ID som inte börjar med "s" eller "c".
Öppna åtkomstskärmen igen
För att låta användaren ändra valen kan du helt enkelt ringa openView()
cmpConsentTool!.openView()Överlåta samtyckeinformation till andra källor
I vissa fall kan en inbyggd app innehålla webbvisningar för att visa vissa saker som reklam eller innehåll. För att överföra samtyckeinformation från SDK till webbvisningen, använd funktionen:
consentData = CmpConsentTool.exportCmpString();Detta kommer att exportera samtyckeinformationen och all ytterligare information som behövs av CMP. Du kan sedan skicka den här informationen till CMP som finns i din webbvy genom att lägga till den i URL: en som heter i webbvisningen:
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData);
/** to pass the att status you can use the cmpatt parameter (1=accepted, 2=declined) */
myWebView.loadURL("https://mywebsite.com/....#cmpimport=" + consentData + "&cmpatt=1");
Integration med Apple Tracking Transparency (ATT)
Om du använder spårning eller analys i din app rekommenderar vi att du läser guiden på ATT-implementering här.
Skapa en anpassad layout
För en anpassad layout finns det 2 callback-funktioner som tillhandahåller viewController och uiView. I exemplet nedan kan du se hur du anpassar layouten
let cmpLayout = CmpLayout.default()
cmpLayout?.cornerRadius = 10.0
cmpLayout?.customLayout = CGRect(x: 0, y: 0, width: 200, height: 300)
cmpManager = CMPConsentTool(cmpConfig: cmpConfig)
.withCmpViewControllerConfigurationBlock({ viewController in
viewController?.modalPresentationStyle = .formSheet
//example of customizing controller
})
.withCmpViewConfigurationBlock({ uiView in
cmpLayout?.apply(to: uiView)
// or use your own uiView logic
})Anpassade evenemangslyssnare
För att lägga till ytterligare processlogik kan du använda dig av Event Listeners. Följande evenemangslyssnare är tillgängliga:
| Namn |
Förekommer
|
|
CmpOpenListener |
Lyssnare efter händelse när CMP öppnade |
|
CmpCloseListener |
Lyssnare för händelse när CMP är stängt |
|
CmpNotOpenedListener |
Lyssnare för Event när CMP inte behöver öppnas |
|
CmpErrorListener |
Lyssnaren kommer att anropas om ett fel uppstår när servern anropas eller vyn visas. |
|
CmpButtonClickedListener |
Lyssnare för händelse när knappen klickas och samtyckeslagret stängs |
|
CmpATtrackingStatusChangedListener |
Lyssnare för ATTracking Status ändrad |
|
onCmpUpdateGoogleConsent |
Lyssnare för ändringar i samtyckesläge |
Import/Export samtycke
För att importera eller exportera samtycket kan du använda funktionen exportCMPData() och importCMPData(Sträng cmpData). Kontrollera exemplet nedan:
// Instanstiate CMPConsentTool()
cmpConsentTool = CMPConsentTool.init(...)
// Importing consent data if you like
cmpConsentTool.importCmpString("${your consentString}");
// ... Your code here ...
// Exporting Consent data
let consentString : String = CMPConsentTool.exportCmpString()ConsentString du behöver skicka bör vara base64-kodad.
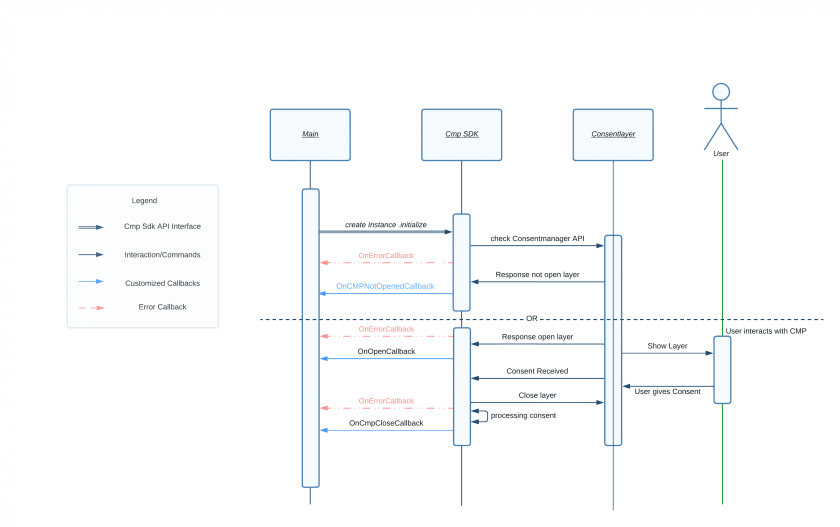
CMP SDK-sekvensdiagram
I det här exemplet visar vi dig tre möjliga SDK-sekvensflöden för att förstå consentmanager och där processer.
1. När du skapar en instans med hjälp av initialisera funktion finns det två möjliga utfall. Den första är när consentmanger API informerar SDK om att CMP inte kommer att öppnas, vilket utlöser OnCmpNotOpenedCallback. Det andra resultatet är när samtyckesskiktet öppnas, så att användaren kan interagera med det, och detta utlöser OnOpenCallback. När användaren ger sitt samtycke och samtycket behandlats, PåCmpCloseCallback kallas.
Observera att Vid feluppringning representeras av de röda streckade pillinjerna för att ge exempel på när fel kan uppstå under processen.
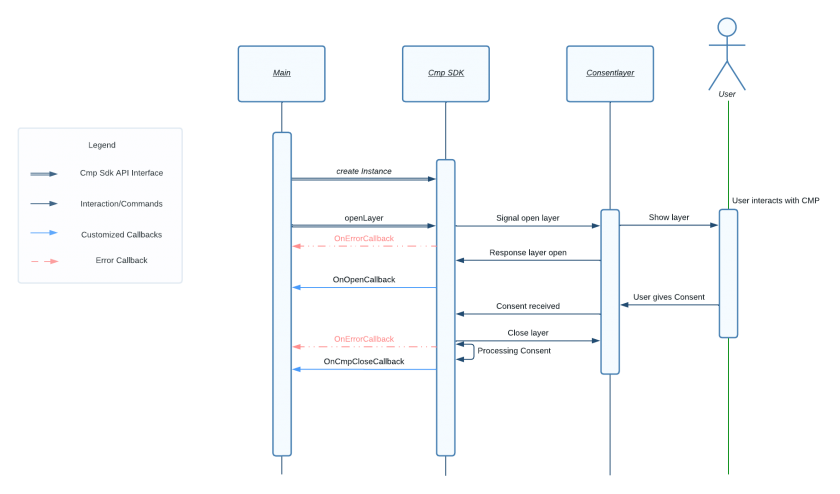
2. Skapa en instans och anropa openAndCheckConsent funktioner kommer att leda till en liknande process. Skillnaden är att genom att frikoppla skapandet av instansen och kontrollen för consentmanger API får du möjligheten att lägga till affärslogik och interagera med bibliotekens API.
3. Skapa en instans och anropa openLayer funktionen öppnar lagret utan att markera consentmanager, om det är nödvändigt. Om det redan finns ett samtycke kommer alternativen och inställningarna att visas för användaren. Processflödet kommer att se ut så här:
Loggning
När du använder vår iOS SDK kan du behöva felsöka eller analysera logginformation för olika ändamål. Loggarna som genereras av vår SDK är taggade under "CmpConfig", vilket gör att du enkelt kan filtrera och bara visa relevanta loggar. Den här guiden ger steg-för-steg-instruktioner om hur du kommer åt dessa loggar i Xcode.
Sök efter taggen
I Xcodes felsökningskonsol kan du söka efter loggar specifikt taggade med "Consent" eller "CMP" för att isolera loggarna som genereras av vår SDK.
Valfritt: Justera Verbose Level
In CmpConfig, kan du justera den utförliga nivån för mer detaljerade loggar.
cmpConfig.isDebugMode = true
cmpConfig.logLevel = CmpLogLevel.debug- Aktiverar mer detaljerade loggar
- Användbar för felsökning och analys.
Genom att justera den utförliga nivån kan du få mer omfattande logginformation, vilket underlättar felsökning och analys av vår SDK:s beteende i din applikation.