Hur man integrerar CMP i en Shopify Affär?
Vänligen notera: Nedanstående beskrivning är endast giltig för manuell blockeringskod. Om du vill använda automatisk kodblockering, se till att CMP-koden sätts in direkt efter <head> del av din webbplatskod.
För att integrera CMP-koden i en Shopify Handla, följ dessa steg:
- Logga in på ditt Shopify konto
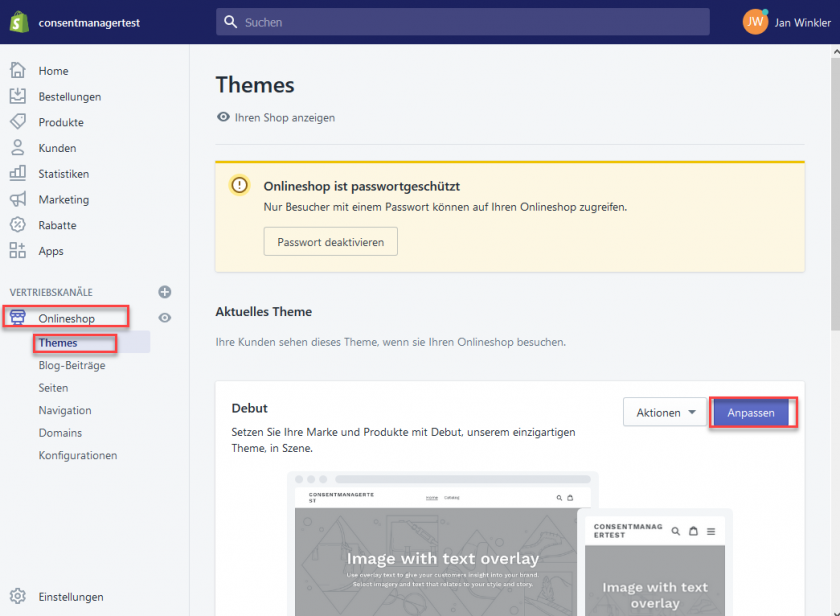
- Klicka på din i menyn Onlineshop> Teman och redigera det aktuella temat

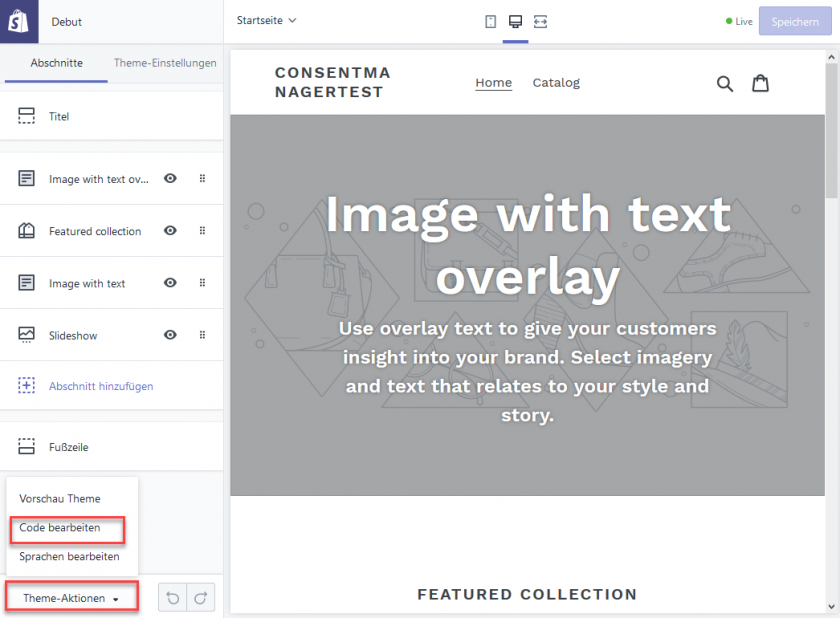
- Klicka på fotkroppen Temahandlingar> Redigera kod

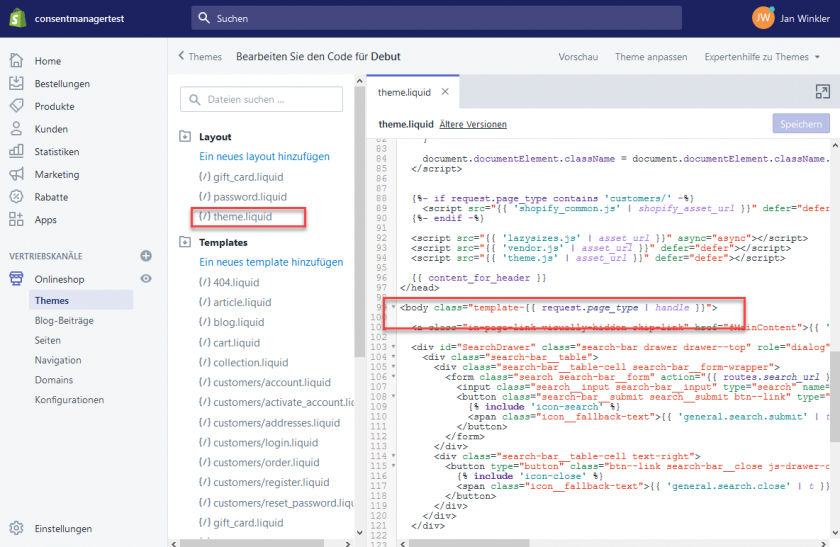
- Öppna filtemat. Flytande, sök efter och sätt in CMP-koden direkt efter den

- Tryck på spara
Jag integrerade CMP och aktiverade den, men kan inte se den?
Några Shopify teman har lagt till CSS-stil som döljer tomma DIV-element. Om du har aktiverat WCAG-alternativet i din design (CMPs => Designs => Redigera design => Box-inställningar) så placeras CMP i en skuggrot, därför verkar den överordnade DIV vara tom och döljs av Shopify CSS. Du skulle behöva lägga till en anpassad regel för att inte dölja tomma DIV:er:

- I din Shopify admin, gå till Online Butik > teman
- Klicka skräddarsy.
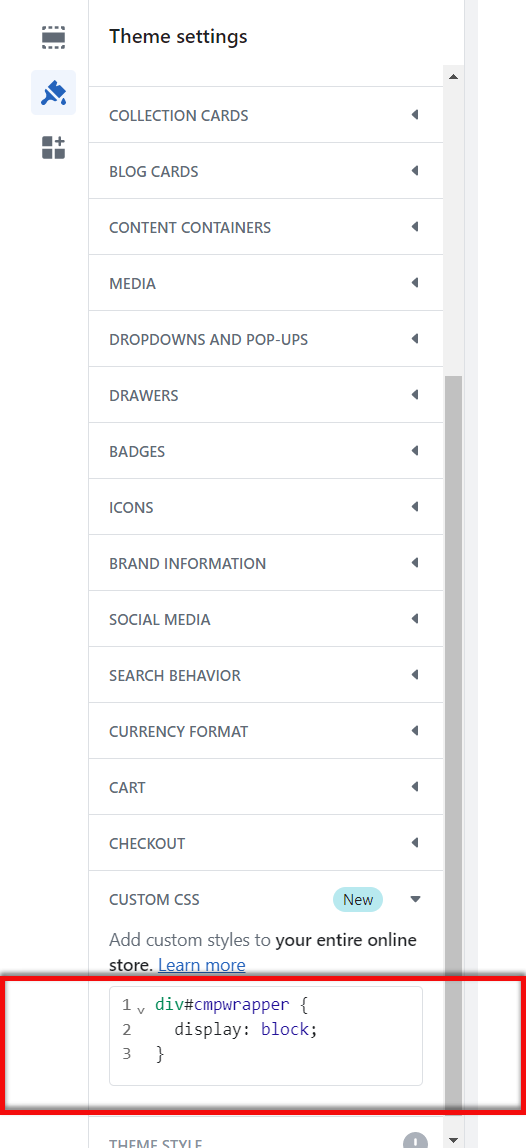
- Klicka Temainställningar.
- Klicka Anpassad CSS.
- Lägg till en ny CSS-regel:
div#cmpwrapperdisplay: block;}

- Klicka Save.
Aktivera/tillåt Shopify spårning
För att Shopify intern spårning för att fungera, vänligen gör följande:
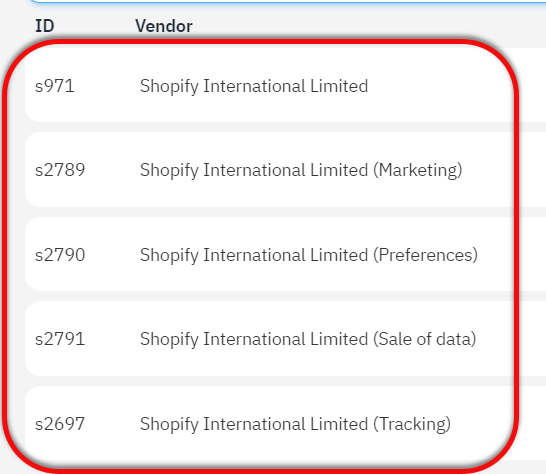
1. Dessutom till din "s971 Shopify International Limited", lägg även till dessa leverantörer (beroende på dina behov):

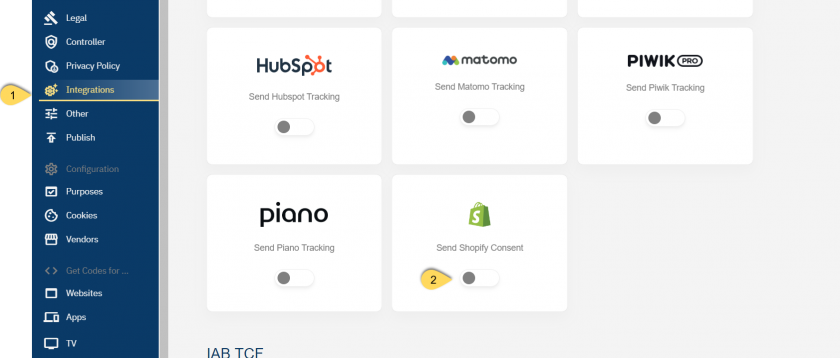
2. I dina CMP-inställningar => Integrationer => Samtyckesläge, aktivera Shopify Samtycke

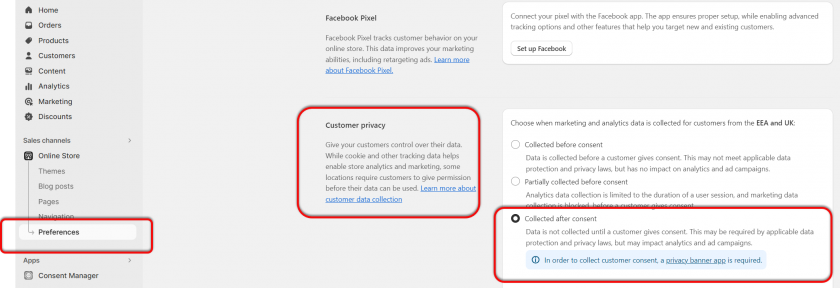
3. I din Shopify backend gå till Försäljningskanaler => Onlinebutik => Inställningar => Kundsekretess => Välj "Insamlade efter samtycke"