Arbeta med contentpass-integration
Vänligen notera: Contentpass-funktionen är inte tillgänglig i alla paket.
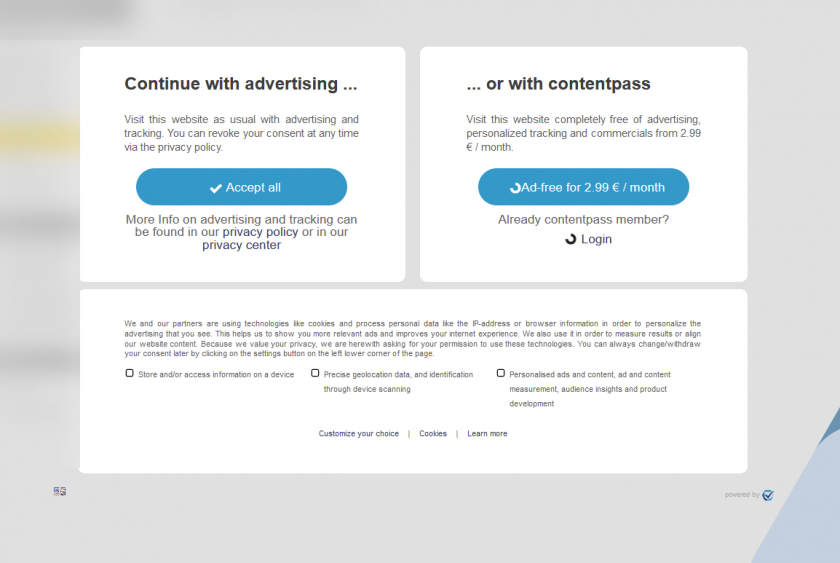
Smakämnen consentmanager CMP har en integrerad anslutning till innehållspass betalningsportal. När den väl är aktiverad tillåter den besökare att välja a) att ge samtycke till reklam och därför fortsätta att surfa på webbplatsen gratis eller b) att betala en liten summa och därför fortsätta att surfa på webbplatsen utan reklam.

Hur använder jag contentpass-integrationen?
För att kunna använda contentpass-integrationen måste du utföra följande steg:
- Registrera dig med contentpass här.
- När du registrerat dig kommer du att få ett contentpass-ID och ett (under-) domännamn som du kommer att ställa in under ombordstigningsprocessen.
- Ställ in din DNS för att matcha underdomänen som ges av contentpass.
- Ställ in din consentmanager konto som vanligt: Använd IAB TCF för dina annonsleverantörer, ställ in din leverantörslista, ställ in dina syften och cookies.
- Logga in på consentmanager och gå till Meny> Design> Skapa ny design.
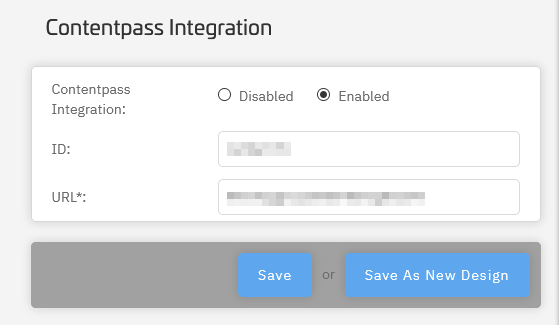
- Scrolla ner till rutan "Contentpass Integration" och aktivera den. Infoga ditt ID och contentpass-URL (vanligtvis en underdomän som cp.yourdomain.com):

- Forma designen efter behov (se nedan).
- Spara utforma och tilldela den till din CMP
- Uppdatera dina annonskoder på din webbplats för blockering av innehållspass (se nedan).
Blockering av annonser om användaren har en betald prenumeration
För användare som har en betalt innehållskortprenumeration bör du blockera alla annonser och spårning från tredje part från din webbplats. För att automatisera processen måste du lägga till HTML-attribut class="cmplazyload" och data-cmp-block="contentpass" till alla annonskoder på din webbplats och ändra eventuella src adkodens attribut till data-cmp-src. Detta liknar manuell blockering mekanism:
<script class="cmplazyload" data-cmp-block="contentpass" data-cmp-src="https://www.adserver.de/banner/script.js"></script>Anpassa designen
När contentpass-integrationen används rekommenderar vi att du ställer in följande designinställningar:
- Boxinställningar> Position: mitt / mitt
- Rutainställningar> Dölj webbplats: Ja
- Boxinställningar> Boxstorlek> Skrivbord> Max bredd: 1000 pixlar
- Boxinställningar> Bakgrundsfärg: # FFFFFF00
- Välkomstsida> Syften> Syften på första skärmen: Lista bara namnen (eller använd makron för att placera syftet i texten)
- Knappar> Knappar: Acceptera
- Knappar> Knappstil> Hörn: rundade
- Knappar> Knappformat> Bredd: 290 pixlar (eller bredare)
- Knappar> Knappformat> Vaddering: 15 pixlar (eller bredare)
- Anpassad CSS:
.cmpcontentpassboxleft,.cmpcontentpassboxright,.cmpcontentpassboxbottom{background-color:white; border-radius:10px; padding:40px 64px;}
.cmpcontentpassboxleft{margin-right:10px;}
.cmpcontentpassboxright{margin-left:10px;}
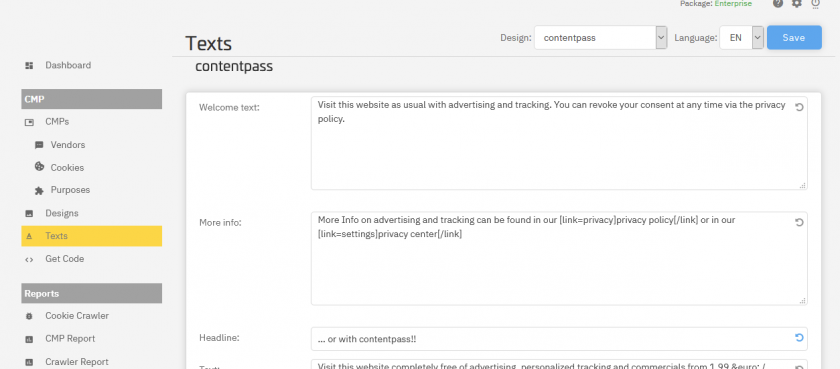
.cmpcontentpassboxbottom{margin-top:10px;}När designen har sparats hittar du nya textöversättningsalternativ under Meny> Texter> innehållspass för att anpassa texten som visas på höger sida av välkomstskärmen:

Vänligen notera att ordningen på elementen ändras och att vissa texter placeras på olika position när innehållspass är aktiverat jämfört med när det inte är aktiverat.








