Implementering av en Pay-or-Accept (PUR)-modell
Speciellt för nyhetsutgivare kan ett samtyckesläge som låter besökaren bara välja mellan reklam eller en betalprenumeration vara en intressant modell. Publishers kan driva på att betala-eller-acceptera-modellen (även känd som PUR eller Acceptera-eller-prenumerera) antingen genom att använda vår integrerade contentpass-modul eller genom att implementera tjänsten på egen hand.
Designöverväganden
När du implementerar en betala-eller-acceptera-modell måste utgivare använda anpassad HTML för att visa betalningsporten. Den allmänna rekommendationen är att ha båda alternativen (betala eller acceptera) lika framträdande och liknande design.
Tekniskt genomförande
Den tekniska implementeringen av en egen betalningsmodell är som följer:
- Om en betala-eller-acceptera-modell ska användas på webbplatsen ska webbplatsen ställa in variabeln
window.cmp_pur_enable = true;. Detta kommer att aktivera de interna kontrollmekanismerna. När det är aktiverat kommer lagret alltid att visas, såvida inte antingen fullt medgivande (alla leverantörer + ändamål aktiverade) ges eller om inloggningssignalen finns. Se till att variabeln ställs före CMP-koden.
- När användaren har betalat och loggat in bör webbplatsen signalera detta till CMP genom att ställa in variabeln
window.cmp_pur_loggedin = true;. När du är inloggad kommer CMP automatiskt att avvisa alla leverantörer och ändamål som kan avvisas.
Obs: Se till att denna variabel antingen är inställd före CMP-koden eller, om det inte är möjligt, användwindow.cmp_waitforimportför att fördröja CMP-laddningen i väntan på inloggningsstatus.
- I de fall då tredje parts koder endast ska blockeras när en användare är inloggad ska du använda attributet
data-cmp-block="purmodel"för att signalera till CMP att detta skript eller iframe ska blockeras.
Obs: Om halvautomatisk blockering används måste du göra det förbered elementet för blockering genom att uppdatera attributen.
Det normala användarflödet kommer att vara:
- Besökare kommer till webbplatsen. Den automatiska blockeringskoden kommer att blockera alla tredjepartselement och/eller webbmastern har förberett koderna för halvautomatisk blockering.
- CMP:n tar emot signalen cmp_pur_enable och kontrollerar om samtycke eller inloggning ges.
- För en ny användare kommer varken samtycke eller inloggning att ges, därför kommer samtyckesskiktet att visas.
- a) användaren klickar på acceptera alla, samtyckesskiktet tas bort och användaren kan fortsätta använda webbplatsen
b) användaren klickar på logga in eller betala och omdirigeras till en ny sida för att utföra inloggningen eller betalningen (Obs: Inloggnings-/betalningssidan ska inte innehålla CMP-koden och ska inte använda icke-väsentliga tredjepartskoder) - När användaren har betalat och/eller loggat in, omdirigeras användaren tillbaka till webbplatsen. Webbplatsen signalerar cmp_pur_enable OCH cmp_pur_loggedin. CMP inaktiverar alla leverantörer och syften och visar inte samtyckesskiktet.
Konfigurationsvariabler
| Variabel | Beskrivning |
window.cmp_pur_enable |
Måste ställas in på sant för att aktivera betala-eller-acceptera-lägen. När du använder den integrerade contentpass-modulen ställs detta automatiskt in på sant. |
window.cmp_pur_loggedin |
Signalera till CMP om användaren är inloggad som en betald användare eller inte. |
window.cmp_pur_mode |
Anger hur CMP ska behandla besökare med befintliga val. Sätt till 0 (standard) för att signalera till CMP att besökare med befintliga val som inte accepterade alla leverantörer ska presenteras med samtyckeslagret igen. Ställ in på 1 för att signalera till CMP att besökare med befintliga val som inte accepterade alla leverantörer inte ska presenteras med samtyckeslagret igen. Ställ in på 2 för att signalera till CMP att vissa ändamål (ställ via |
Döljer innehåll för besökare som inte accepterade
För att tvinga användare att göra ett val kan du dölja innehåll på din sida i fall då användare inte accepterade. För att göra detta kan du lägga till class="cmplazyload" data-cmp-block="textblocking" på något element på din sida. För besökare som inte accepterade alla leverantörer och syften (och inte loggade in via contentpass eller pur-modell) kommer CMP att tona ut elementet och visa ett samtyckesmeddelande istället.
Du kan använda data-cmp-preview-... attribut och data-cmp-vendor / data-cmp-purpose attribut för att anpassa layout och beteende. Som standard data-cmp-vendor och data-cmp-purpose är inställda på * (kräver samtycke för alla ändamål och leverantörer).
Exempelvis:
<div class="cmplazyload"
data-cmp-block="textblocking"
data-cmp-preview-text="Advertising helps us create quality content for you.
Please accept to deliver advertising on this page in order
to be able to see this content.">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec metus arcu, hendrerit
eget neque eu, lacinia tempus magna. Morbi placerat efficitur nulla nec dictum. Integer
sit amet facilisis turpis. Proin placerat diam urna, ...
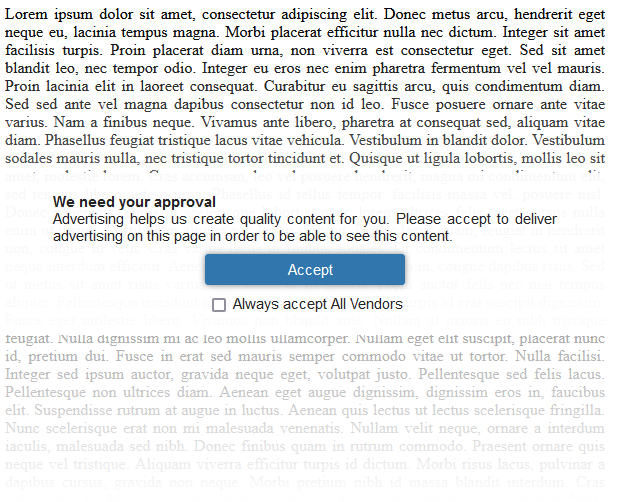
</div>Ovanstående exempel kommer att se ut så här när användaren inte accepterade alla leverantörer och syften: